-
팀프로젝트 테이블 뷰 작업 마무리iOS 앱 개발 부트캠프/TIL 2024. 10. 24. 22:08
테이블 뷰 작업 마무리
오늘은 어제 구현한 테이블 뷰의 마지막 작업을 했다. Assets에 이미지 파일을 넣고, 이미지 뷰에 출력하기만 하면 나머지는 팀원들과 상의해서 오브젝트의 배치만 조절하면 내가 할 일은 거의 마무리 되는 단계였다.
assets에 이미지 파일 넣기

팀원들에게 공유받은 팀과 팀원들의 이미지 파일을 에셋에 추가하였다. 이제 팀명을 저장한 배열의 요소들을 에셋 파일의 이름과 맞춘뒤 UIImage로 불러와 이미지를 띄울 것이다.

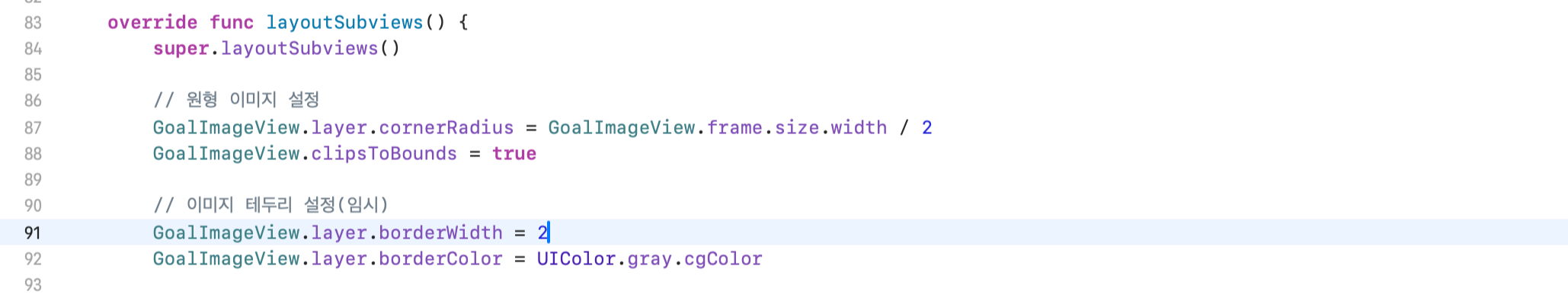
이미지가 원형 모양으로 들어가야 해서 layer.cornerRadius 코드를 추가하였고, 이미지가 들어갈 자리가 배경색과 같아서 크기와 위치를 확인할 수 있도록 임시로 border도 추가하였다.



이후 배경색을 팀원별로 지정한 색깔로 추가하자는 아이디어가 새로 나와서 배경색에 대한 배열 변수와 16진수의 hex 코드를 UIColor로 변환하는 메서드도 추가하였다.
그리고 셀의 내용을 정하는 cellForRowAt 안에 배경색을 추가하는 cell.GoalImageView.backgroundColor 코드도 추가하였다

이후 배경색을 코드에서 추가할 게 아니라 이미지 자체에서 배경색을 추가해버리자는 아이디어가 나와서 배경색에 대한 내용은 다시 삭제하고 이미지를 추가하였다. 추가하고 보니 이미지도 위아래가 잘리고, 셀 테두리도 좌우 여백이 맞지 않아 수정이 필요했다.


이후 내가 작성한 목표 뷰와 거의 같은 화면인 약속 뷰를 제작한 팀원과 레이아웃을 맞춰 UX 통일성을 유지하기 위해 라벨과 셀의 모양을 오토레이아웃의 constraint를 소통하였다.

마지막으로 셀의 테두리가 자꾸 조절이 안돼서 찾아보니 viewdDidLayoutSubviews()를 override하여 상하, 좌우 여백을 조절하였다.


결과적으로 이런 모습의 앱이 완성 되었고, 다른 팀원들과 결과를 합쳐 최종 결과를 만들었다.'iOS 앱 개발 부트캠프 > TIL' 카테고리의 다른 글
간단한 계산 로직 만들기 (0) 2024.10.28 미니 프로젝트 마무리 KPT (2) 2024.10.25 팀프로젝트 테이블 뷰 구현하기 (0) 2024.10.23 팀프로젝트 깃헙 연결 도전기 (1) 2024.10.22 간단한 팀프로젝트와 와이어프레임 (1) 2024.10.21