-
TIL 17일차 - 간단한 비디오 앱 도전1iOS 앱 개발 부트캠프/TIL 2024. 10. 8. 18:02
오늘부터는 간단한 비디오 앱을 도전해보려고 한다.
예전에 안드로이드 스마트폰을 쓸 때 mxplayer라는 앱이 있었는데 동영상 탐색, 더블 터치로 초단위 건너뛰기, 왼쪽 화면 드래그로 화면 밝기 조절, 오른쪽 화면 드래그로 볼륨 조절, 핀치줌으로 확대 및 축소, 그리고 화면에 맞게 영상 늘이기 등 다양한 기능을 터치 몇 번으로 가능하게 한 편리한 어플이었다.
지금은 기능이 엄청 많아져서 다 열거할 수도 없을 정도지만 내 기억 속 간단한 기능들은 아마 따라 구현 가능하지 않을까 싶어서 도전해보려고 한다.
일단 영상 재생부터 해보자
처음엔 일단 비디오 파일을 재생할 수 있는지부터 테스트 해보았다. 비디오 파일을 재생할 수 있는지부터 확인하려고 한다.
1. 비디오 관련 프레임 워크 import 하기
가장 먼저 해야할 것은 UIKit 말고 새로운 프레임워크를 import 해야한다.
import AVKit import AVFoundation- AVKit은 비디오와 오디오 재생을 쉽게 재생할 수 있도록 돕는 프레임워크로, 버튼, 슬라이더, 재생 및 일시정지 같은 기본적인 UI를 제공한다.
- AVFoundation은 더 낮은 단계의 멀티미디어 프레임워크로 오디오와 비디오 파일을 직접 다룰 수 있는 다양한 기능을 제공한다. 비디오 편집, 비디오/오디오 스트리밍, 메타데이터 처리, 실시간 카메라 캡쳐, 프레임 단위로 비디오를 조작하거나 커스텀 재생 기능을 구현하는 등 고급 기능을 사용할 때 유용하다.
2. 변수 정의하기
이제 뷰컨트롤러 안에 변수를 정의할 차례이다.
var playerViewController = AVPlayerViewController() var player: AVPlayer?- playerViewController는 비디오를 재생하고 화면에 보여주는 역할을 하는 AVPlayerViewController 인스턴스를 생성한 것이다. 이것이 화면에 비디오 플레이어 UI를 제공할 것이다.
- player는 비디오를 실제로 재생하는 역할을 하는 AvPlayer 타입의 옵셔널 변수로, 이 변수를 통해 비디오 파일을 로드하고 재생할 수 있다.
3. 비디오파일 URL 설정 및 로드
다음으로 비디오 파일을 찾아 재생하는 코드를 작성했다.
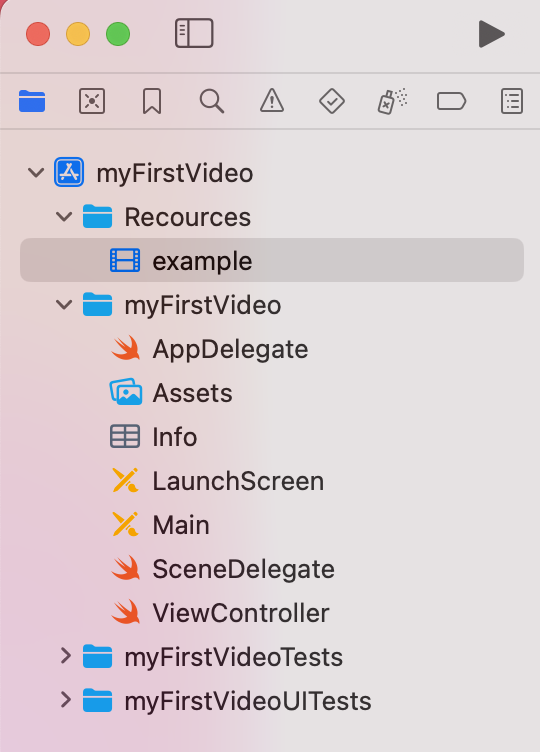
if let url = Bundle.main.url(forResource: "example", withExtension: "MOV") { player = AVPlayer(url: url) playerViewController.player = player //플레이어 뷰 컨트롤러를 화면에 추가 playerViewController.view.frame = self.view.frame self.view.addSubview(playerViewController.view) //비디오 자동 재생 player?.play() } else { print("비디오 파일을 찾을 수 없습니다.") }- Bundle.main.url 부분은 앱 번들 내에서, 그러니까 이 앱의 코드를 작성하고 있는 프로젝트 내에서 example.MOV 라는 파일을 찾아서 있다면 파일의 주소(URL)를 변수 url에 할당하고, 없으면 nil을 반환해 else문을 동작하도록 하였다.
- ~AVPlayer(url: url) 부분은 AVPlayer 인스턴스를 생성하고 할당된 주소를 통해 해당 비디오 파일을 재생할 준비를 하는 부분이다.
- playerViewController.player~ 부분은 AVPlayerViewController에 player를 연결해 플레이어 뷰 컨트롤러가 비디오를 재생할 수 있게 만드는 부분이다.
- playerVIewController.view.frame 부분은 비디오가 전체화면으로 표시되도록 하기 위해 플레이어 뷰 컨트롤러의 화면 크기를 현재 뷰 컨트롤러의 전체 화면 크기와 동일하게 설정하는 부분이다.
- self.view.addSubview~ 부분은 플레이어 뷰 컨트롤러의 뷰, 즉 비디오 플레이어 화면을 현재 화면에 추가하여 비디오 플레이어가 실제로 화면에 표시되도록 하는 부분이다.
- player?.play()는 비디오 재생을 시작하는 부분이다. 따라서 비디오가 있다면 자동으로 비디오가 재생 될 것이다.
- else문은 비디오 파일을 찾지 못할 때 확인하기 위한 부분이다.
뭔가 길게 썼는데 요약하자면 지정한 비디오 파일이 위치한 곳을 찾아 그곳의 주소, 즉 url을 찾아 AVPlayer로 읽어와 AVPlayerViewController를 통해 비디오 플레이어가 될 뷰를 설정, 추가하여 화면에 비디오 플레이어를 띄운 뒤 재생하는 것이다.
비디오를 재생 해보자
비디오 재생 전에 Recources 라는 폴더를 하나 만들어 그 하위에 일단 예제로 확인할 영상 파일을 아무거나 추가해 두었다. 이것을 Bundle.main.url~ 부분의 코드가 읽어올 것이다.



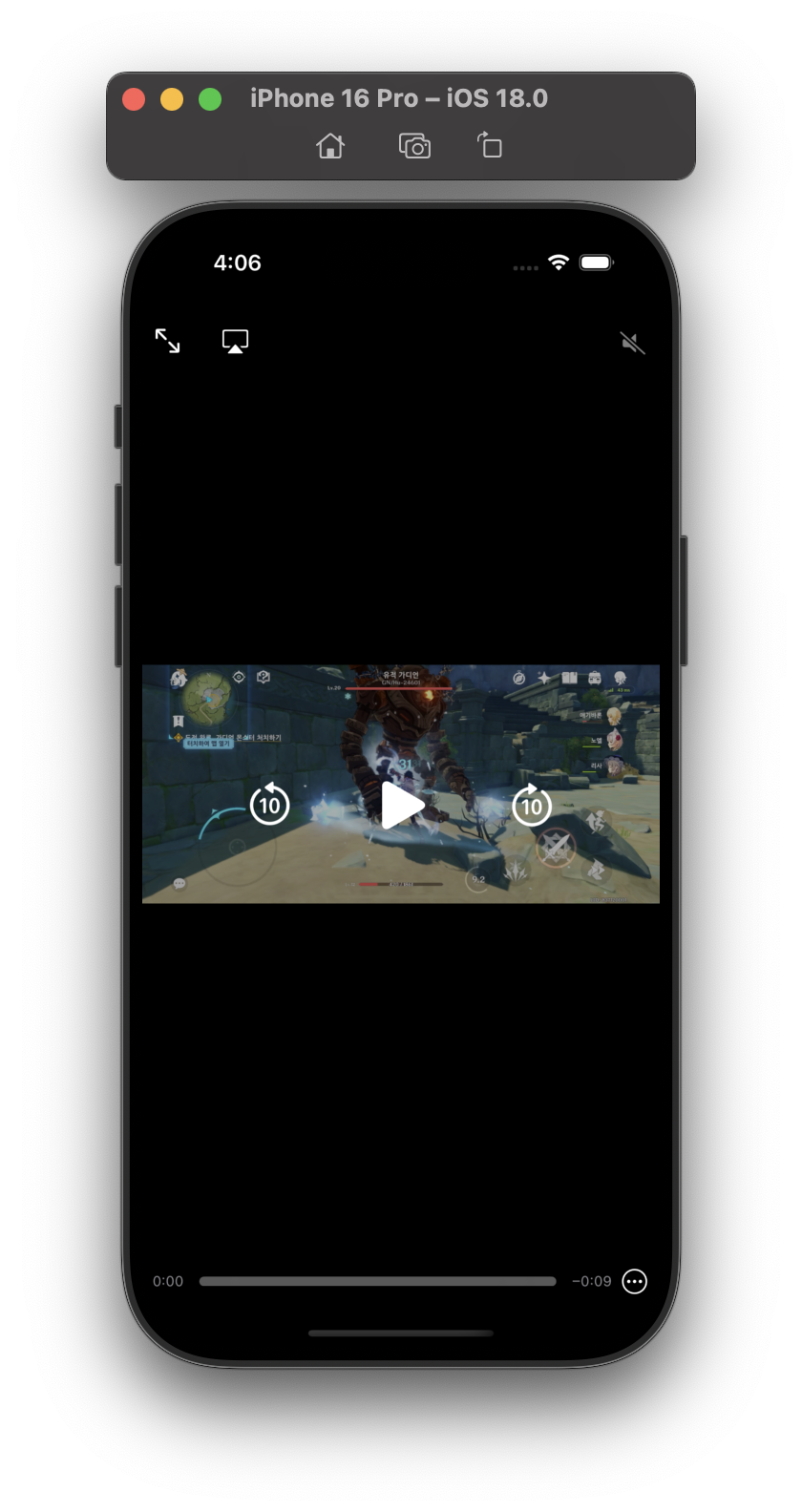
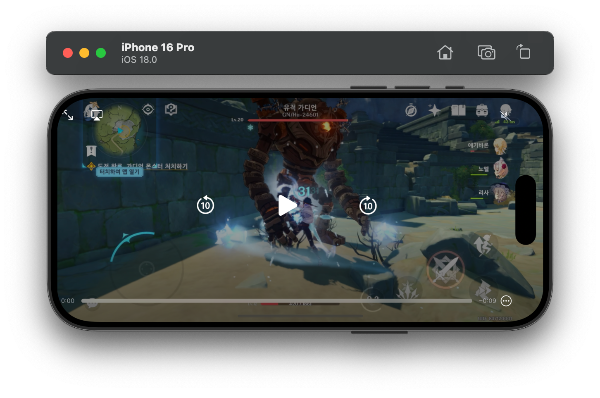
처음 보는 키워드들이 많이 나왔지만 간단한 코드였다보니 문제없이 예상대로 잘 동작하였다. 화면을 돌리니 전체화면에 맞게 꽉 찬 화면으로 재생 되었다.
기본 기능만 쓴 거라 재생 정지 정도만 나올 줄 알았다가 자주 보는 익숙한 UI의 비디오 플레이어가 나타났다. 그렇다는 건 다른 고급 기능들을 활용하면 더 다양하고 개성있는 비디오 플레이어를 만들 수 있을 것 같아서 흥미로웠다.
다음은 좀 더 비디오 플레이어의 다양한 기능을 테스트 해 볼 것이다.
'iOS 앱 개발 부트캠프 > TIL' 카테고리의 다른 글
간단한 팀프로젝트와 와이어프레임 (1) 2024.10.21 TIL 18일차 - 간단한 비디오 앱 도전2 (3) 2024.10.14 TIL 16일차 - 자료 구조 (1) 2024.10.07 TIL 15일차 - 뷰컨트롤러와 프로토콜 (0) 2024.10.04 TIL 14일차 - 네비게이션 컨트롤러와 테이블뷰 (1) 2024.10.02